
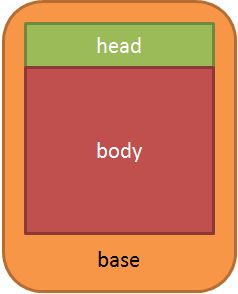
Principe des fichiers template imbriqués
{{define "base"}}<html>
<head>{{template "head" .}}</head>
<body>{{template "body" .}}</body>
</html>{{end}}
Contenu du fichier index.html :
{{define "head"}}<title>{{ .Titre }}</title>{{end}}
{{define "body"}}index{{end}}
Contenu du fichier page.html :
{{define "head"}}<title>{{ .Titre }}</title>{{end}}
{{define "body"}}page{{end}}
On note que nous avons défini le template "template" dans un des fichiers template. Il aura été tout à fait possible de le définir dans un fichier à part.
tmpl := make(map[string]*template.Template)
tmpl["index.html"] = template.Must(template.ParseFiles("index.html", "base.html"))
tmpl["page.html"] = template.Must(template.ParseFiles("page.html", "base.html"))
Toutes les dépendances entre les templates doivent être satisfaites. Par exemple, si vous décidiez de séparer la section HEAD et de la définir dans un fichier à part (par exemple header.html), alors il faudrait ajouter header.html dans la liste des paramètres de la fonction template.ParseFiles. tmpl["index.html"].Execute(w, "base", p)Ou encore le rendu du templatepage.html :
tmpl["page.html"].Execute(w, "base", p)p étant une variable contenant les données à envoyer au template (voir cet article sur le fonctionnement des applications web en golang).
tmpl["index.html"] = template.Must(template.ParseFiles("index.html", "base.html"))
revient à créer ce template :
<html>
<head><title>{{ .Titre }}</title></head>
<body>index</body>
</html>
On peut donc accéder à une variable envoyée lors de l'exécution du template dans n'importe lequel des fichiers le constituant. 
Une traduction du blog officiel de golang expliquant le mécanisme de la réflexion en Go. Lire »

Traduction d'un article du blog officiel expliquant comment échanger des données entre deux programmes golang grâce à un format natif Lire »

Traduction d'une partie des spécifications officielles du langage Go, cet article explique comment développer en Go. Lire »

Exemples d'utilisation du type chan et des go routines stateful et stateless Lire »

La bibliothèque standard de go ne gère pas les variables de session d'une application. Il existe une solution avec le toolkit Gorilla Lire »
Soyez le premier à commenter cet article
Tous les commentaires sont soumis à modération. Les balises HTML sont pour la plupart autorisées. Les liens contextuels et intéressants sont en follow.